Gestern habe ich einen Vortrag über den Stand meiner Dissertation gehalten. Das Kernprinzip einer Softwarekomponente – die ich in der Dissertation entwickelt habe – habe ich dort versucht anhand der Idee des Schattentheaters zu verdeutlichen. Dafür habe ich eine von mir als „Proxemic Box“ bezeichnete Konstruktion vorgestellt, die einen Teil des Algorithmus dieser Software anfassbar, erlebbar und somit be-greifbar machen sollte. Hier ein paar Bilder von der Box, die ich ja hier bereits indirekt angekündigt hatte (in Kürze mehr).

Bild anklicken für große Darstellung
Nach dem Vortrag habe ich den tollen Hinweis bekommen, dass die U-Bahnen in Brüssel proxemische Information (fast wie im Schattentheater) in den Stationen auf Streckenanzeigen übermitteln („Danke!“ an Elin). Es wird als eine Art Warteinformation die gesamte Strecke einer Linie gezeigt und die aktuellen Aufenthaltsorte von einzelnen Zügen mit einem leuchtend roten Punkt markiert. Danach bin ich heute sofort in flickr auf die Suche gegangen und habe die Anzeige tatsächlich gefunden. Flickr-user Martijn de Visser hat folgendes Bild von der Anzeige geschossen:

Bild anklicken für große Originaldarstellung
Zum Vergleich hier ein Bild ohne Proxemik (von flickr-user Bint), der ganz normale Streckenplan.
 Update 16.6.2007
Update 16.6.2007
Auf den Webseiten von DesignTaxi habe ich einen Artikel gefunden, der einen interessanten Beitrag liefert zur Proxemik in der Realität und in der Virtualität. Das wäre weiter nicht erwähnenswert, wenn diese Seite nicht vor allem Designer vorstellen würde, die die Produkte der Zukunft entwerfen, also Business betreiben. In dem Beitrag, schreibt Tim Leberecht, Director of Marketing bei frog design, dass durchaus ein beträchtlicher Teil an elektronischen Produkten wie z.B. dem iPod gekauft werden, weil sie die intime Distanzzone erweitern – also proxemisch verändern – sollen, damit man sich im öffentlichen Raum nicht so bedrängt fühlt sondern signalisiert: „Hier bin ich und ich möchte nicht gestört werden, bzw. komm‘ mir nicht zu nahe.“. Er schreibt:
[…] I wonder what percentage of music player, game console, PDA, and cell phone sales can be attributed to consumers’ quest for overcoming unwelcome intimacy. […] As the population increases and cities become denser the world population has doubled in the past 40 years and the US population tripled over the course of the Twentieth Century), understanding proxemics is becoming more and more critical not only to developers and urban planners but also to product and interaction designers.
In dem Beitrag wird auch Nick Yee’s Studie über Proxemik in Second Life angesprochen. Ein Film mit ihm mit dem Titel „Don’t Stand So Close To Me“, der das Prinzip der Proxemik sehr schön am Beispiel Second Life erklärt ist bei bryantpark zu sehen.
Update 26.7.2007
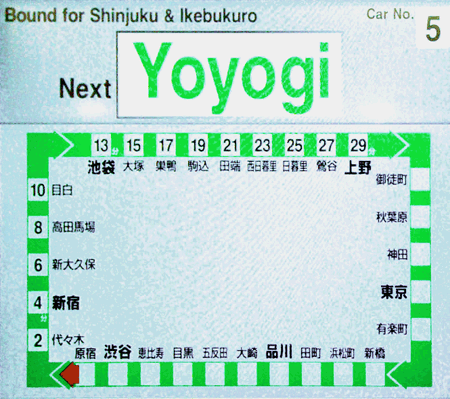
Soeben habe ich eine weitere Entdeckung einer proxemischen Anzeige gefunden. Wieder ist es eine Anzeige für den öffentlichen Nahverkehr, diesmal aber nicht für die U-Bahnstation sondern für zu Hause. In Tokyo gibt es die Yamanote Linie, die tatsächlich im Kreis fährt. Damit man als Nutzer der Linie seinen Gang zur Station gut vorausplanen kann, berechnet diese Anzeige die zugleich eine praktische Uhr ist, die Information über die Züge und wo diese gerade sind. Das kann man deshalb so exakt berechnen, weil die Uhr mit einem Funksignalempfäger ähnlich dem deutschen DCF77-Signal ausgestattet ist und die Züge in Japan eben pünktlich fahren. Ein für Deutschland also völlig unnützes Produkt, höchstens für die Schweiz geeignet. (via infosthetics, ohgizmo und boingboing)

Originalbild der Anzeige und nach einer Polarkoordinatentransformation.
Damit man sieht, das das im Prinzip nichts anderes ist als die Anzeige in Brüssel, habe ich das Bild mal testweise einer inversen Polarkoordinatentransformation unterzogen. Da sieht man, wie der Kreis zu einer Linie wird. Innerhalb der Züge ist die Anzeige übrigens auch bemerkenswert, dort zeigt ein Rechteck die Kreislinie der Bahn an, siehe folgender Screenshot (Quelle: wikipedia, und dann nachbearbeitet).

Interessant ist, die Yamanote hat auch ganz tolle Audio-Hinweise für die jeweiligen Stationen. Wenn man also drinsitzt, spielt je nach Station eine andere Melodie. So braucht man nicht großartig die Sprache verstehen, sondern nur seine Melodie der gewünschten Station erkennen.
Depublizierungsschutz
Why do I blog this? Nun, ich bin ein wenig stolz drauf, dass es mir gelungen ist, mit der Idee von der Proxemic Box ein im wahrsten Sinn des Wortes „einleuchtendes“ und zugleich „begreifbares“ Modell einer Softwarekomponente meiner Dissertation zu realisieren. Es hat einfach wahnsinnig Spaß gemacht, auch mal etwas zu konstruieren, für das man keinen Computer einschalten muss, um es jemandem zu zeigen, ein Schattentheater eben, das allein mit etwas Licht schon prima funktioniert. Die Beschaffung der Materialien im Baumarkt war reine Freude (Holzpellets, schwarze Lackfarbe, verzinkter Draht) und noch der Schreibwarenladen (ziemlich teures Transparent/Blaupausen-Papier für Ingenieure, ein Profi-Cutter-Messer, zwei Plastik-Schnellhefter blau/pink, einen aus schwarzer Pappe), den Karton hatte ich bereits. :-D
Das Kleben des Transparentpapiers erwies sich als trickreich, denn es fing an sich zu wellen, bei normalem Klebstoff, so dass Tesafilm den Job übernehmen musste. Lackieren dagegen war einfach und schnell gemacht. Das Schneiden des Schriftzuges war mit der aufwändigste Arbeitsschritt, aber jedes Kindergartenkind und jeder Marketingexperte wissen: „Ohne Branding/Namen kein (ungestützter) Bekanntheitsgrad/keine Verständigung.“ bzw. worüber soll man sprechen, wenn man für ein „Ding“ keinen Namen hat? Weil es soviel Spaß gemacht hat (auch wenn vom Samstag der Vor- und Nachmittag dabei komplett draufgegangen sind) hab ich auch ein kleines Fotobuch dazu gemacht mit dem glücklichen Konstrukteur an der Seite. Für die finale Vorführung musste dann noch ein Schnäppchenkauf für den „roten Vorhang“ her, ein rotes Seidentuch aus der „Galeria/Kaufhof“ ist es dann geworden (Jetzt wird klar, warum auch der Samstagvormittag dran glauben musste, der „Shopping“-Teil in der Damenabteilung war mit der streßreichste Part; Das Ergebnis war es aber wert!).

Hallo Helge, :-)
dein Diss. Thema löst bei mir eine Art „unverstandene Neugier“ aus, also ich ahne nur in weiter Ferne worum es geht, „spüre“ aber (schrecklich was?), dass das was du da machst, wichtig sein kann. An deinem sicherlich sehr einfach Beispiel mit der Ü-Bahn sehe ich sofort den Mehrwert, logo. Das hat mich an ein kleines Feature erinnert, das wir mal vor ein paar Jahren gebaut haben – was aber wieder unter den Tisch gefallen ist. Es handelte sich um eine „Pulsierer“, also eine Zeitleiste (mit Monate, Woche, Tage), indem die für Studenten wichtigen Ereignisse enthalten sind (Klausuren, Sitzungen etc.). Auf der Zeitleiste bewegte sich mit jedem Tag ein pulsierender Punkt (da kommt der name her ;-), das war man selbst. Die Idee war, dass durch „räumliche Nähe oder Ferne“ zwischen pulsiereden Punkt und dem kritischen Ereignis die Notwendigkeit zum Handeln (Vorbereitungen etc) besser und intutiver zu instruieren ist als über die analythsiche Mitteilung „noch 3 Tage bis zur Abgabe“. Wir hatten also so etwas wie eine Zeit-Raum-Aufgaben-Proxemik im Sinn, ohne freilich nur im entferntesten!!!! etwas von diesen Dingen zu verstehen (aber wahrscheinlich fällt dieses Beispiel auch nicht unter die Kategorie Proxemik, sondernr unter „Tüftelkram“). Ich bin sehr gespannt auf deine Diss.!
Viele Grüße und frohes Schaffen Frank
@Frank: Sag mal kannst Du mir mal einen Screenshot oder besser die Live-Version dieses Pulsierers zeigen? Ich vermute das Du etwas ansprichst, das im Prinzip orthognal zu zu dem von mir untersuchten Phänomen funktioniert.
Ich kann Dir gerne auch mal eine kleine Präsentation zukommen lassen, die einen guten Einblick geben kann. Ich bin mir absolut sicher dass der Pulsierer in die Kategorie proxemisches Tool fällt – nix Tüftelkram. Und was vermutlich sehr lustig für Dich sein wird, ich kann dir das tatsächlich anhand einer Grafik erklären, was genau ihr da gebaut habt, und warum es vermutlich sogar super funktioniert hat.
Merkt man, dass meine Spannung grade auch zum zerreissen groß wird??? :-D Also, ich werde mal die Tage versuchen Dich anzurufen. Bis dahin viel Spass an der ungestillten Neugier! Ich hoffe ja inständig, dass meine Schaffensphase an diesem Schriftstück in wenigen Stunden das angepeilte Ende erreichen wird.
Arbeite die Einleitung grade nochmal ein wenig um, ansonsten ist das „Ding“, oder auch „the Ding“ wie ich gerne sage, sogut wie komplett!!!
Gruß, und Danke für den Hinweis, Helge
Hallo Helge,
ich werde Christian Zange mal fragen, ob er es noch hat. Er ist ja nicht mehr in Augsburg, sondern ist beim Deutschen Entwicklungs Dienst und geht nach Südafrika – gute Taten folgen guten Geistern. Also: sobald ich das „Dingen“ habe schicke ich es dir, die entwicklungsfolien habe ich def. irgendwo. Freut mich auf jedenfall sehr, dass unser Tüfftelkram die hohen Weihen bekommen hat.
Das mit der Diss. kennst du, oder? Abgeben! Je mehr man weiß, desto mehr sieht man – eben auch die Fehler. Ach und hier vielleicht noch ein Hinweis auf einen Tüfftler und wie ich finde sehr interessantes (technisch wie spirituell) Projekt: http://www.frank-vohle.de/node/128. Da kommt die Proxemik auch zur Anwendung, auch wenn das Kapitel von Felis noch nicht so gesehen wird. Aber geodaten+proxemik+bewegung+lernen/wahrnehmen = sehr! interessante Kombi.
@Frank: Guck mal in mein delicious. Hab das Pilger-Teil schon vor 4 Tagen gebookmarked und u.a. mit geography und mobile getagged, weil ich es bei Dir gelesen hab. :-)
So einen Pilgerstock möchte ich haben. Gibts schon eine Erstbesteller-/Vorbestellliste?