Issue
Google plans to restrict app deployment exclusively to registered and verified developers. While framed as a security measure, this move risks market concentration, erosion of user rights, and further dependence on non-European gatekeepers.
Why It Matters for the EU
Conflict with the Digital Markets Act (DMA)
- Limits interoperability and stifles alternative app stores.
- Potential breach of Articles 6–7 DMA obligations for gatekeepers.
Threat to Digital Sovereignty
- Shifts control of Europe’s app ecosystem further into a single non-EU corporation.
- Undermines the EU’s Digital Decade goal of strategic autonomy.
Weakening User Rights
- Reduces freedom to install lawful apps, similar to undermining the Right to Repair extended to the digital realm.
- Narrows digital freedom of expression and access to innovation.
Security Concerns Are Overstated
- Central gatekeeping weakens resilience by concentrating risk.
- Open-source and community-led platforms (e.g., F-Droid) provide auditable transparency and decentralized security review.
Impacts
- Developers/SMEs – Higher barriers, exclusion of small actors.
- Competition – Reinforced monopolies, fewer European alternatives.
- Users – Loss of choice and autonomy, dependence on one provider.
- EU Policy – Contradicts DMA, Digital Strategy, NIS2, and sovereignty objectives.
Recommended Policy Actions
- Enforce the DMA: Prevent restrictions on sideloading and alternative app ecosystems.
- Guarantee User Sovereignty: Extend “Right to Repair” concepts to digital environments.
- Promote EU-Led Verification Standards: Develop decentralized, transparent signing frameworks.
- Support Open-Source Platforms: Recognize independent app stores as strategic digital infrastructure for Europe.
Conclusion
This restriction is not about improving security—it is about tightening control. For Europe, it undermines competition, innovation, and autonomy. The EU must respond decisively by enforcing the DMA and protecting open digital ecosystems as a matter of public interest and sovereignty.
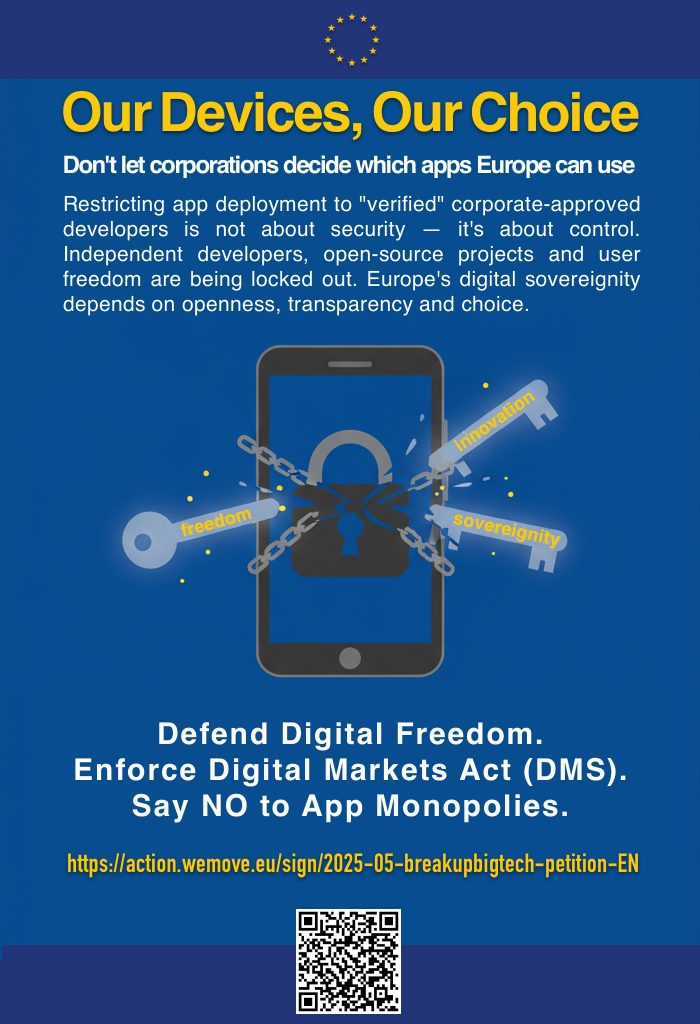
Campaign Material

Why do I blog this? Please sign the petition to break up big tech. We call on the European Commission to break up Google’s monopoly over digital advertising, and take broader action to dismantle the unchecked power of Big Tech monopolies across Europe’s digital economy. This includes robust enforcement of competition law to force dominant tech companies to sell off parts of their businesses where needed to restore fair competition, protect consumers, and defend our democracy.