Vor etwa drei Wochen habe ich einen Entschluss gefasst: Ich wollte meine Arbeit, die ich zur Virtuellen Proxemik geleistet habe nicht länger in der Schublade liegen lassen. Zur Virtuellen Proxemik habe ich hier schon einige Beiträge geschrieben. Ich hoffe es werden demnächst noch weit umfangreichere und spannendere Beiträge hinzukommen.

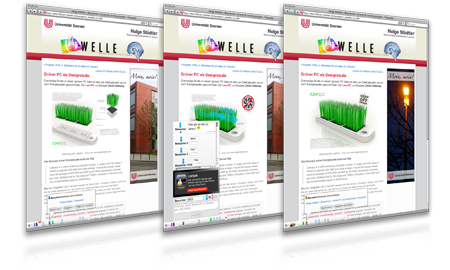
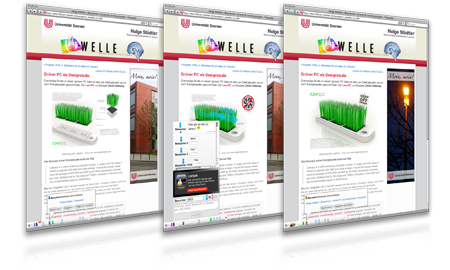
Das Frontend des WP Proximo Plugins:
Hier wird kommuniziert und die „Nachbarschaft“ als Visualisierung dargestellt.
Hacking WordPress: Erste Schritte in WP/PHP
 Als Konsequenz meines Entschlusses von vor drei Wochen habe ich mich hingesetzt und begonnen mich mit dem Inneren von WordPress zu beschäftigen, also das Softwaresystem, das WordPress ausmacht (Eine mysql-Datenbank eine Menge PHP-Dateien und viele bunte Grafiken und Stylesheets).
Als Konsequenz meines Entschlusses von vor drei Wochen habe ich mich hingesetzt und begonnen mich mit dem Inneren von WordPress zu beschäftigen, also das Softwaresystem, das WordPress ausmacht (Eine mysql-Datenbank eine Menge PHP-Dateien und viele bunte Grafiken und Stylesheets).
Und dann habe ich einfach begonnen PHP zu lernen, denn das habe ich vorher nie benutzt – zugegebener Maßen weil ich auch ein wenig zu Stolz war auf meine objektorientierten Software Engineering Kenntnisse in Java, so dass ich PHP als billige Scriptsprache ohne Struktur abgetan habe. Nunja, was hilft einem Stolz, wenn das erfolgreichste Bloggingsystem damit realisiert ist und dieser einem im Weg steht? Nichts! Also hab ich einfach angefangen und ich muss sagen… es ist einfach. Viel einfacher als gedacht.
Just do it: Das WP Proximo Plugin entsteht
 Ich habe begonnen eine Softwareerweiterung für WordPress zu entwickeln, mit dem Zweck Virtuelle Proxemik in die Praxis zu bringen. Natürlich mit dem Hintergedanken, aus der Praxis widerum Forschungsmaterial zu generieren. Sagen wir einfach es ist mein nächstes kleines wissenschaftliches Experiment, diesmal als weltweiter Feldversuch angelegt.
Ich habe begonnen eine Softwareerweiterung für WordPress zu entwickeln, mit dem Zweck Virtuelle Proxemik in die Praxis zu bringen. Natürlich mit dem Hintergedanken, aus der Praxis widerum Forschungsmaterial zu generieren. Sagen wir einfach es ist mein nächstes kleines wissenschaftliches Experiment, diesmal als weltweiter Feldversuch angelegt.
Seit drei Wochen habe ich nun deutlich mehr Zeit am Rechner verbracht, als ich wollte, der regnerische Sommer 2009 hat es mir allerdings leicht gemacht. Das Ergebnis meiner Bemühungen kann man unten links in der Ecke sehen. Es ist ein Plugin, das jeder WordPress-Blogger installieren kann. Derzeit ist es allerdings noch in einer closed beta Phase in der nur ausgewählte Personen dieses testen.
Ergebnisse bisher: Frontend & Backend
 Entstanden ist ein bislang schon mächtiges Plugin, das sich deutlich von anderen Plugins unterscheidet. Es ermöglicht die direkte Kommunikation im Blog (Instant Messenger) aber was viel wichtiger ist, es zeigt auf jeder Seite, wer noch online ist zu diesem Zeitpunkt und wo. Neben Funktionen wie dem Messenger habe ich nach und nach einige weitere Dinge eingebaut. U.a. einen Autopiloten, mit dem man geführte Blogtouren machen kann.
Entstanden ist ein bislang schon mächtiges Plugin, das sich deutlich von anderen Plugins unterscheidet. Es ermöglicht die direkte Kommunikation im Blog (Instant Messenger) aber was viel wichtiger ist, es zeigt auf jeder Seite, wer noch online ist zu diesem Zeitpunkt und wo. Neben Funktionen wie dem Messenger habe ich nach und nach einige weitere Dinge eingebaut. U.a. einen Autopiloten, mit dem man geführte Blogtouren machen kann.
Seit etwa einer Woche scheint jedoch Stillstand zu herrschen. Dem ist nicht so! Ich hatte mich nocheinmal richtig angestrengt und wollte das Plugin eigentlich bei der WordPress Plugin Competition einreichen. Nachdem ich aber eine Schlüsselbedingung nicht mehr rechtzeitig geschafft hätte, habe ich davon abgesehen teilzunehmen und stattdessen weiterentwickelt was das Zeug hält.
Virtuelle Proxemik: A Network-of-Neighbourhood
Was mir seit Jahr und Tag eigentlich schon immer in WordPress gefehlt hat, war die Vernetzung der Blogs untereinander nach dem Schema, wie das bei Facebook und anderen Plattformen möglich ist, nämlich mit der Funktion „Freunde werden“. Klar, es gibt die Blogroll, aber jeder fügt manuell URL’s hinzu und die Hinzugefügten bekommen das meist gar nicht oder erst recht spät mit. Das muss ja nicht sein!
Ursache ist letztlich eine eng begrenzte Wahrnehmung, man müßte schon alle in Frage kommenden Blogs nach und nach abklappern um zu sehen, wo man auf der Blogroll steht. Also habe ich in der letzten Woche eine mächtige Basisinfrastruktur für die automatische Vernetzung von WordPress-Blogs entwickelt.
Ich nenne diese Funktion Network-of-Neighbourhood (NoN), weil sie erlaubt ein Netzwerk aufzubauen durch „Nachbarschaften“. Man kann also mit dem Plugin befreundete Weblogs ganz einfach in ein Nachbarschaftsnetz integrieren und eine Nachbarschaftsanfrage losschicken.

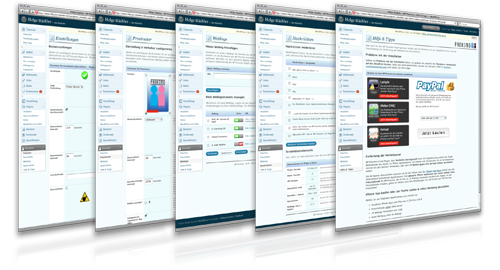
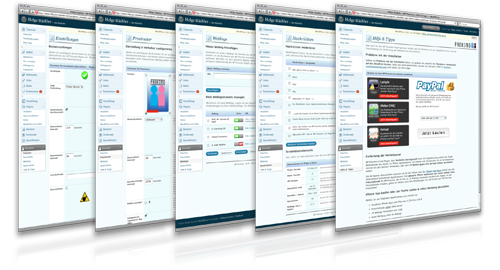
Das Backend im Administrationsbereich:
Hier kann man als Blogbesitzer die notwendigen Einstellungen vornehmen und sein Netzwerk pflegen.
Nächste Schritte: API, Public Beta und Testing
Die Umsetzung dieser Funktion ist bereits sehr weit fortgeschritten. Derzeit überarbeite ich ein langfristig erweiterbares Protokoll/API für die Nachbarschaftskommunikation zwischen Blogs. Meine Idee ist jedoch etwas weitergehend, denn die Nachbarschaftsbeziehung zu anderen Blogs soll eine erweiterte Wahrnehmung ermöglichen. Besucher sollen künftig ein „Gefühl für die Nähe“ zu anderen Besuchern in anderen Blogs erhalten können. Dafür wird über das Kommunikationsprotokoll ein steter Austausch von Präsenz- bzw. Kopräsenzdaten der Besucher ermöglicht.
Ich hoffe in diesem Monat die Public Beta Phase einläuten zu können, so dass jeder sich selbst ein Bild von der Erweiterung machen kann. Dafür muss ich allerdings noch die Metrikfunktionen einbauen, die Besucher in einen Kontext zueinander bringen. Noch eine Menge Arbeit wartet…
Update:
Wer möchte kann übrigens auf dem Laufenden bleiben über den Twitteruser @virtualproxemic und diesem folgen.

Why do I blog this? In Kürze habe ich vor einen umfangreicheren Test zu starten. Sobald das API einigermaßen stabil ist, werde ich das Plugin für einige Personen zum download und testen freigeben. Derzeit arbeite ich aber noch am API, der Metrik zur stabilen Abbildung der Besucher auf der Anzeigefläche unten links (derzeit ist die Anordnung Zufall) und einem Widget für die Sidebar zur Anzeige eine Blogroll 2.0, much work to be done… :-D
Falls das Plugin übrigens erfolgreich werden sollte, steht mein nächstes Plugin-Projekt schon fest: Eine Verwaltung für eigene wissenschaftliche Publikationen im Blog als kostenpflichtiges Plugin plus eventuell ein Literatursharing-Plugin, das auch mit DOI’s und ISBN’s usw. umgehen kann. Dann noch einige Widgets und ein neues WordPress Template das Widget-fähig ist. Generation C64 greift in die Tasten… yess!


 Als Konsequenz meines Entschlusses von vor drei Wochen habe ich mich hingesetzt und begonnen mich mit dem Inneren von WordPress zu beschäftigen, also das Softwaresystem, das WordPress ausmacht (Eine mysql-Datenbank eine Menge PHP-Dateien und viele bunte Grafiken und Stylesheets).
Als Konsequenz meines Entschlusses von vor drei Wochen habe ich mich hingesetzt und begonnen mich mit dem Inneren von WordPress zu beschäftigen, also das Softwaresystem, das WordPress ausmacht (Eine mysql-Datenbank eine Menge PHP-Dateien und viele bunte Grafiken und Stylesheets). Ich habe begonnen eine Softwareerweiterung für WordPress zu entwickeln, mit dem Zweck Virtuelle Proxemik in die Praxis zu bringen. Natürlich mit dem Hintergedanken, aus der Praxis widerum Forschungsmaterial zu generieren. Sagen wir einfach es ist mein nächstes kleines wissenschaftliches Experiment, diesmal als weltweiter Feldversuch angelegt.
Ich habe begonnen eine Softwareerweiterung für WordPress zu entwickeln, mit dem Zweck Virtuelle Proxemik in die Praxis zu bringen. Natürlich mit dem Hintergedanken, aus der Praxis widerum Forschungsmaterial zu generieren. Sagen wir einfach es ist mein nächstes kleines wissenschaftliches Experiment, diesmal als weltweiter Feldversuch angelegt. Entstanden ist ein bislang schon mächtiges Plugin, das sich deutlich von anderen Plugins unterscheidet. Es ermöglicht die direkte Kommunikation im Blog (Instant Messenger) aber was viel wichtiger ist, es zeigt auf jeder Seite, wer noch online ist zu diesem Zeitpunkt und wo. Neben Funktionen wie dem Messenger habe ich nach und nach einige weitere Dinge eingebaut. U.a. einen Autopiloten, mit dem man geführte Blogtouren machen kann.
Entstanden ist ein bislang schon mächtiges Plugin, das sich deutlich von anderen Plugins unterscheidet. Es ermöglicht die direkte Kommunikation im Blog (Instant Messenger) aber was viel wichtiger ist, es zeigt auf jeder Seite, wer noch online ist zu diesem Zeitpunkt und wo. Neben Funktionen wie dem Messenger habe ich nach und nach einige weitere Dinge eingebaut. U.a. einen Autopiloten, mit dem man geführte Blogtouren machen kann.

 Wer in den letzten Tagen hier im Blog reingeschaut hat, der hat vielleicht unten links in der Ecke eine merkwürdige neue Einblendung vorgefunden. Eine Reihe von kleinen blauen und grünen Männchen (von
Wer in den letzten Tagen hier im Blog reingeschaut hat, der hat vielleicht unten links in der Ecke eine merkwürdige neue Einblendung vorgefunden. Eine Reihe von kleinen blauen und grünen Männchen (von