Im Folgenden soll es um Gefühle gehen. Es gibt eine Zusammenstellung von Texten und Perspektiven auf eines der stärksten Gefühle, die wir als Menschen so haben, das Gefühl der Wut. Wut ist eine Emotion, die oft mit sehr viel Energie und aus der Tiefe heraus präsent wird. Wie fast alle Gefühle, kann man Wut nur dann erkennen oder sehen, wenn der Gefühlseigner sich dazu entschliesst sein – bislang möglicherweise unsichtbares – Gefühl mit anderen zu teilen.
Das Warnsignal der Wut kann eines der wohl unkontrollierbarsten Werkzeuge sein, die wir zur Verfügung stehen haben. Denn Wut, so wie auch Liebe und Angst lassen uns aufgrund ihrer Intensität und ihrer großen Auswirkungen auf unser System die verrücktesten und manchmal auch gefährlichsten Dinge tun. Gerade das Gefühl der Wut ist dafür bekannt, Menschen zum Überkochen zu bringen. Wir werden unvorsichtig, können uns gegen diesen wütenden, aufbauenden Druck im Körper kaum noch wehren, geschweige denn ihn aushalten.
Viele Menschen brechen unter diesem in uns manchmal zu lange eingesperrten Gefühl, gepaart mit ihrer gefühlten Handlungsunfähigkeit und einer ihnen zugeführten Prise Unfairness oder verletzendem Verhalten komplett zusammen und lassen sich gehen. Dies führt dazu, dass manche Menschen vor lauter Wut, wie bei der Liebe, den Wald vor lauter Bäumen nicht mehr sehen und überaus aggressiv gegenüber ihrem Partner werden. Sei es physisch/psychisch, angreifend/beleidigend oder sogar komplett gewalttätig. Wut in der Beziehung kommt meistens trotz aller Liebe ohne Rücksicht auf Verluste.
Entscheidend scheint beim Teilen der eigenen Gefühle, WIE man das Gefühl teilt oder eben mitteilt, so dass Sichtbarkeit hergestellt wird. Da gibt es eine ganze Palette an Möglichkeiten. Für bestimmte Gefühle wird es allerdings immer schwieriger sie noch auf eine Art und Weise zu teilen, die Verständnis ermöglicht, je länger sie zurückgehalten werden.
Unsichtbare Wut
 Das WIE des Teilens von Wut scheint zu einem grossen Teil auch davon abzuhängen, wie lange die Wut schon existiert aber unsichtbar geblieben ist. Wenn das Wutgefühl schon lange im Unsichtbaren existierte, also aktiv unterdrückt wurde, dann wächst es über die Zeit an. Menschen mit einem sehr ausgeprägten Erinnerungsvermögen führen quasi ein Schuldenbuch darüber, welche Ereignisse das Wutgefühl vergrössert haben. Da sie in der Regel kein einziges der Ereignisse der Vergangenheit ruhen lassen oder vergessen können, ist da immer ein kleiner Vorrat an Groll bereits vorhanden, den man immer wieder bei Bedarf hervorholen kann, auch wenn andere diese Ereignisse bereits längst als erledigt oder verziehen abgehakt haben.
Das WIE des Teilens von Wut scheint zu einem grossen Teil auch davon abzuhängen, wie lange die Wut schon existiert aber unsichtbar geblieben ist. Wenn das Wutgefühl schon lange im Unsichtbaren existierte, also aktiv unterdrückt wurde, dann wächst es über die Zeit an. Menschen mit einem sehr ausgeprägten Erinnerungsvermögen führen quasi ein Schuldenbuch darüber, welche Ereignisse das Wutgefühl vergrössert haben. Da sie in der Regel kein einziges der Ereignisse der Vergangenheit ruhen lassen oder vergessen können, ist da immer ein kleiner Vorrat an Groll bereits vorhanden, den man immer wieder bei Bedarf hervorholen kann, auch wenn andere diese Ereignisse bereits längst als erledigt oder verziehen abgehakt haben.
Mit zunehmender Grösse der unterdrückten Wut, wird es schwieriger die Wut weiter unsichtbar zu halten. An der einen oder anderen Stelle, möchte sich die Wut dann zeigen, quasi hervorblitzen und eine Warnung senden. Je länger der Zustand der Wutunterdrückung im Unsichtbaren anhält, umso schwieriger wird es eine Fassade des Nicht-wütend-Seins aufrecht zu erhalten. Am Anfang war da vielleicht nur ein Gefühl von Ungerechtigkeit oder eine kleine Grenzüberschreitung die zu einer Verstimmung führte, dann kam vielleicht noch ein haltloser Vorwurf dazu und zack wurde aus einer kleinen Verstimmung schon ein kleiner Groll, der jetzt permanent, latent präsent ist und nur auf den nächsten Einschlag lauert. Der Groll lauert vielleicht, weil er eigentlich heraus möchte aus der Unsichtbarkeit. Und dann eines Tages ist es soweit… eine grosse Ungerechtigkeit, ein mieser, haltloser Vorwurf, eine abgrundtiefe, herabsetzende Bewertung und der Groll wird in Sekunden zu einer ausgewachsenen Wut.
Sichtbare Wut
 Eine ausgewachsene Wut lässt sich nicht mehr verbergen. Da blitzt nichts mehr hervor, es findet eher eine Explosion statt. Alles was sich über die Zeit angesammelt hat wird herangezogen als Gefühlsverstärker und dem Gegenüber entgegengeschleudert mit „Du“-Botschaften. „Du bist…“ oder „Du bist immer…“ oder „Aber Du hast schon vor 4 Monaten…“ oder „Das ist wieder genau so wie damals…“ und so weiter.
Eine ausgewachsene Wut lässt sich nicht mehr verbergen. Da blitzt nichts mehr hervor, es findet eher eine Explosion statt. Alles was sich über die Zeit angesammelt hat wird herangezogen als Gefühlsverstärker und dem Gegenüber entgegengeschleudert mit „Du“-Botschaften. „Du bist…“ oder „Du bist immer…“ oder „Aber Du hast schon vor 4 Monaten…“ oder „Das ist wieder genau so wie damals…“ und so weiter.
Die Wut bricht sich Bahn. Unkontrolliert sprudeln nun alle angesammelten Gedanken heraus. Gleichzeitig redet sich die wütende Person so sehr in Rage, dass der gesamte Körper ein Maximum an Stresshormonen ausstösst, um sich für einen Angriff und eventuelle Verteidigung bereit zu machen. Es werden Stresshormone ausgeschüttet, die mehr als 48 Stunden benötigen werden, um sich wieder auf normales Level abzubauen. Diese Gefühle sind jetzt sichtbar und bleiben auch für Stunden sichtbar.
Genese & Halbwertzeit
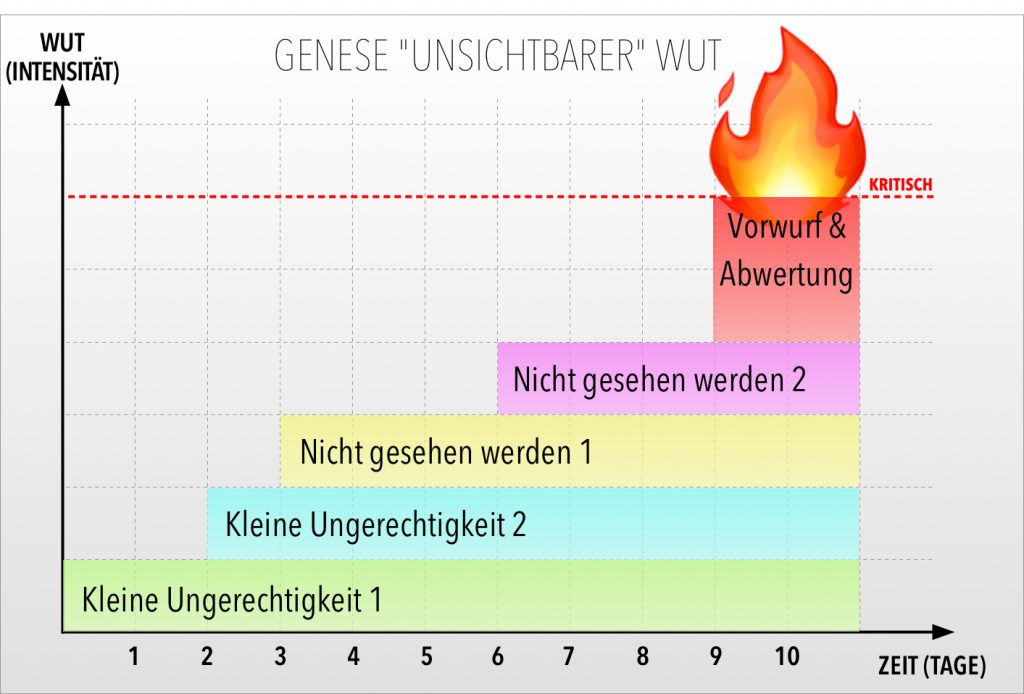
Schaut man sich die Genese der Wut an – die ich hier mal exemplarisch aufgebracht habe, weil fast jeder sich oder andere da gut wiedererkennen kann – dann erkennt man, dass das Problem deutlich früher beginnt. Die anfänglichen Gefühle, „eine kleine Ungerechtigkeit“, ein kleines „nicht gesehen werden“ oder ein „Vorwurf der im Nebensatz“ fallengelassen wird die für sich behalten werden und somit unsichtbar bleiben, die sammeln sich über die Zeit an. Ich denke, dass die Intensität der Wahrnehmung bzw. wieviel „Raum“ der Ärger oder die Missachtung einnimmt zwar grösser wird, wenn etwas Neues hinzu kommt, aber käme nichts Neues hinzu, dann würde sie peu a peu wieder das Normale Null-Niveau einstellen. Man vergisst den Ärger, er ist nicht mehr so wichtig oder auch „verraucht“.
Aehnlich zu radioaktiven Materialien, die gefährliche Strahlung aussenden, halbiert sich der Ärger in einer bestimmten Zeitspanne. Bei Menschen, die vergesslicher sind ist diese Zeit vermutlich kürzer als bei Menschen die eine Art Elefantengehirn haben und nichts vergessen können.
Bei einigen Menschen wird der Ärger also nie vergessen (vorwiegend weil er auch nie wirklich verziehen wird) und existiert kontinuierlich fort bzw. hat eine sehr lange Halbwertzeit. Während der Ärger fortbesteht belegt er aber auch wertvollen Raum im eigenen Sein. Wenn ich dem Ärger viel Raum einräume, dann ist da weniger Platz für Schönes, Erfreuliches, überraschendes, Neugieriges und so weiter. Der Raum für Emotionen scheint schon irgendwo begrenzt zu sein.
Kommunikation
Es stellt sich die Frage, wie kann man es verhindern, dass sich Ärger kontinuierlich ansammelt und damit dieser Teil der Emotionen immer mehr Raum besetzt? Man könnte erstmal da ansetzen, wo der Ärger entsteht und die Entstehung von Ärger so gut es eben geht vermeiden.
Achtsam und wohl überlegt in der Kommunikation zu handeln, scheint ein Schlüsselrezept dafür darzustellen. Der Ärger entsteht meistens aus:
- Nicht-Kommunikation – wo Kommunikation absolut notwendig wäre
- Gewaltvoller Kommunikation – wo rücksichtsvolle Kommunikation notwendig wäre
Wenn ich zum Beispiel mit meiner Kommunikationspartnerin oder meinem Kommunikationspartner eine bedachte Kommunikation führe und es mir wichtig ist, dass sich der/die andere gesehen fühlt, dann reduziert dies aktiv Ereignisse, bei denen sich einer der Partner „nicht gesehen“ fühlt. Ein Beispiel dafür ist der einfache Satz „Wie geht es dir?“, denn er zeigt Interesse an dem Wohlsein des anderen und ist mitnichten nur als Schablone der Kommunikation anzusehen. Dafür muss man das aber auch ernst meinen und nach dieser Frage auch zuhören können.
Nicht-Kommunikation
Wenn ich aber zum Beispiel ein Ereignis plane und den anderen nicht mit einbeziehe, dann ist klar, dass ich an dieser Stelle den anderen „übergehe“ und „nicht sehe“. Handelt es sich um ein Ereignis, bei dem ich aber den jeweils anderen gerne dabei hätte, dann ist Nicht-Kommunikation etwas, was in einem Gefühl des „nicht gesehen werdens“ bei dem nicht Einbezogenen resultiert.
Das Gefühl von nicht gesehen werden wird hervorgerufen, begleitet durch ein Gefühl übergangen worden zu sein. Indirekt transportiert diese Form der Nicht-Kommunikation, dass mir der andere nicht so wichtig ist, nur ein Nachgedanke ist und ich lieber mein eigenes Ding mache, als mich gemeinsam in die Ereignisplanung zu begeben.
Es geht vielleicht schneller auf diese Art und Weise ein Ereignis zu planen, aber ich hab es dann halt nur für eine Person geplant und stelle die andere Person vor vollendete Tatsachen. Man kann nur noch JA oder NEIN sagen, der Plan selbst lässt sich aber nicht mehr gross verändern. Derjenige der den Plan ausgeführt hat, hat dies selbstbestimmt getan, doch derjenige der dem Plan nun bitteschön zustimmen soll, ist in die Rolle der Fremdbestimmung gedrängt und hat nur noch die Option den Plan so wie er ist zu akzeptieren – obwohl er mit einigen Dingen nicht einverstanden ist – oder den Plan vollständig zurückzuweisen.
Beide Optionen erfordern einen einseitigen (unilateralen) Kompromiss, denn der oder die Planende konnte ja bereits alle wichtigen Aspekte für sich selbstbestimmt umsetzen und planen. Hingegen bleibt einem wenn man vor vollendete Tatsachen gestellt wird keine Möglichkeit mehr eigene wichtige Aspekte gleichberechtigt einzubringen. Zurück bleibt Ärger darüber nicht gesehen worden zu sein und somit auch nicht teilzuhaben an den Planungsentscheidungen. Es bleibt das Gefühl nicht etwa als gleichberechtigter Partner behandelt und wechselseitig (bilateral) berücksichtigt worden zu sein, sondern stattdessen als nachrangiger „Partner“, dem keine Mitsprache zugestanden wurde.
Es könnte sich um eine Machtfrage handeln. Denn derjenige der hier einfach macht, zeigt damit auch, dass er sich die Macht zugedacht hat und sie sich somit nimmt. Diese Macht befriedigt vielleicht das Bedürfnis nach Kontrolle und das Bedürfnis eventuell notwendigen Kompromissen vorzeitig aus dem Weg zu gehen, aber es erzeugt auch einen Graben und ein Gefälle zwischen den Partnern. Der notwendige Kompromiss soll nun nachträglich erreicht werden, mit den beschriebenen Problemen. Es ist ein fauler Kompromiss, denn wenn ich als Partner diese Art der Planung mit einem Kompromiss akzeptiere, ist dies zugleich auch die Einladung an den anderen auch in Zukunft mich weiter zu übergehen. Schlägt man die Route des faulen Kompromisses ein, gibt es sozusagen kein zurück mehr. Daher ist eigentlich klar, dass man das übergehen und nicht gesehen werden deutlich zurückweisen muss, um zukünftig eine gleichberechtigte Planung und Entscheidung zu begünstigen.
Gewaltvolle Kommunikation bzw. Aggressionen
Zu den Quellen für zunächst unsichtbare Wut gehört auch aggressiver bzw. gewaltvoller Kommunikation ausgesetzt zu sein. Das ist in der Regel keine beidseitige (bilaterale) Kommunikation mehr im eigentlichen Sinne, sondern eigentlich nur noch ein rechthaberischer Monolog aus Bewertungen, Verurteilungen, Abwehr, Infragestellen, Abwertungen und ausschliesslichen Du-Botschaften.
„DU hast doch…“, „DU bist…“, „Warum bringst DU das jetzt auf…“, „Aber DU warst doch…“, „DU wolltest doch…“ und so weiter. Alles soll davon ablenken sich mit dem Thema wirklich auseinanderzusetzen, es steht eine absolute Abwehrhaltung dahinter. Das Gegenüber möchte das nicht hören, sich nicht damit beschäftigen und lehnt folgerichtig jeden Versuch dazu ab. Es wird nicht zugehört und auch nicht versucht zu verstehen. Stattdessen geht das Gegenüber in den Attacke- bzw. Angriffsmodus über.
Sie sind in einer Beziehung den direkten oder indirekten Aggressionen eines anderen erlegen,
- wenn Sie sich in seiner Gegenwart angespannt und ängstlich fühlen;
- wenn Sie bei allem, was Sie sagen und tun, auf der Hut sind, weil Sie die Reaktionen des anderen fürchten;
- wenn Sie glauben, unaufhörlich Beweise der eigenen Anhänglichkeit, Dienstbereitschaft und Vertraünswürdigkeit erbringen zu müssen;
- wenn Sie keine Forderungen zu stellen wagen und Auseinandersetzungen vermeiden, weil Sie sich dem anderen nicht gewachsen fühlen;
- wenn Sie jeder Versuch, eigene Bedürfnisse durchzusetzen, soviel Kraft kostet, daß Sie das Gefühl haben, es sei die Sache nicht wert;
- wenn Sie im vorauseilenden Gehorsam die Forderungen des anderen erfüllen, noch ehe dieser sie ausgesprochen hat;
- wenn Sie das Gefühl haben, immer alles falsch zu machen;
- wenn Sie häufig einen Eiertanz aufführen, um eine Zurechtweisung durch den anderen zu vermeiden;
- wenn Sie sich nicht mehr sicher genug fühlen, eine vom anderen abweichende Meinung zu vertreten, ihm zu widersprechen oder sein Verhalten zu kritisieren;
- wenn Sie um des lieben Friedens willen praktisch alles tun, was der andere von ihnen verlangt.
All diese Verhaltensweisen sind Zeichen übergroßer Anpassung und damit auch eines Anpassungsdrucks, der eine echte Gefährdung für Ihre seelische und/oder körperliche Gesundheit sowie Ihre persönliche Integrität darstellt.
Quelle: „Du machst mich noch verrückt: Psychoterror in Beziehungen“, Claudia Szczesny-Friedmann, 1999 Rowohlt Verlag
Da man als Gegenüber kaum einen Einfluss auf diesen Monolog der Aggression hat, bleibt einem letztlich nur die Zurückweisung dieser Angriffe, der Rückzug und/oder die Trennung bzw. Beendigung der Beziehung.
Unsichtbarkeit von Gefühlen
Es stellen sich allerdings Fragen. Warum handelt ein Mensch so aggressiv? Warum lässt er nichts an sich heran? Warum wehrt er alles ab? Warum hört er nicht zu? Warum sendet er keine ICH-Botschaften sondern nur DU-Botschaften? Warum bringt sich dieser Mensch in einen aggressiven Erregungszustand und eskaliert diesen Zustand immer weiter? Warum also verhält sich jemand so antisozial und irrational? Was genau explodiert da und warum?
Vielleicht hat die Unsichtbarkeit der Gefühle ja einen tieferen Grund. Vielleicht ist sie das Ergebnis eines erlernten Verhaltens. Die Situation in der sich die aggressiv kommunizierende Person befindet, ist möglicherweise eine Situation der Not. Doch warum schaut es nach Aussen dennoch alles die meiste Zeit über Selbstbewusst und kontrolliert aus?
Das Gefängnis der Perfektion
Der Eindruck von starkem Selbstbewusstsein und Kontrolle ist möglicherweise das Ergebnis eines krassen Denkfehlers. Der Denkfehler lautet: „Ich muss nur perfekt sein, dann werde ich auch geliebt.“ Dieser einfache Gedanke entspringt einer durch und durch kindlichen Logik, in der man sich die Welt selbst so zurechtdenkt, wie sie einem gefällt. Möglicherweise ist es auch das verzweifelte Ergebnis in einem Umfeld aufgewachsen zu sein, das keine bedingungslose Liebe kannte, ein Umfeld, in dem man sich Liebe verdienen musste.
Ein lebensprägender Denkfehler der wie folgt geht:
- Mach keine Fehler – Fehler sind Schwäche.
Fehler sind für Perfektionisten kein Teil des Lernens, sondern ein Makel, den es um jeden Preis zu vermeiden gilt. Doch genau dieser Anspruch führt zur ultimativen Lernblockade: Wer Fehler nicht zulässt, kann nicht wachsen. Wer nichts riskiert, bleibt stehen. Perfektionisten verdammen sich zum Stillstand – aus Angst vor Fehlern verhindern sie die einzige echte Möglichkeit, besser zu werden. - Kontrolliere alles – dann passiert dir nichts.
Perfektionisten glauben, dass sie durch Kontrolle Sicherheit schaffen können. Doch Kontrolle ist eine Illusion. Je mehr sie versuchen, alles zu kontrollieren und zu beherrschen, desto grösser wird die überforderung – und desto mehr entgleitet ihnen das Leben. - Sei sicher – vermeide jedes Risiko.
Die Angst vor Unsicherheit ist ihr ständiger Begleiter. Perfektionisten streben nach absoluter Absicherung, um Risiken zu vermeiden. Doch dieses bedürfnis erstickt jede Spontanität, lähmt Entscheidungen und führt zu endloser Zögerlichkeit. - Triff nur perfekte Entscheidungen – du brauchst absolute Gewissheit.
Perfektionisten wollen Entscheidungen erst treffen, wenn sie eine garantie für den Erfolg haben. Doch weil es sie nicht gibt, geraten sie in eine Endlosschleife aus Grübeln und Zögern – und verpassen Chancen, die ihnen weiterhelfen würden. - Brauche niemanden – Abhängigkeit ist Schwäche.
Perfektionisten glauben alles allein bewältigen zu müssen. Doch in Wahrheit isoliert sie dieser Anspruch – und hält sie davon ab, Unterstützung und neue Perspektiven zuzulassen. - Wisse alles – Unsicherheit is gefährlich.
Perfektionisten sind Getriebene der information. Sie versuchen das Unmögliche: die Zukunft zu ergrübeln. Doch da ihr Wissen niemals vollständig sein kann, bleiben sie in einem Zustand permanenter Angst und Verunsicherung. - Sei makellos – dann wirst du geliebt.
Die überzeugung, dass nur makellose Menschen Anerkennung verdienen, führt zu einer endlosen Selbstoptimierung. Doch wer sich nur perfekt präsentiert, verliert das Wichtigste: Echtheit. Und ohne Authentizität entsteht keine echte Verbindung.
Quelle: Buch „Der Mythos vom Glück: Warum du niemals dauerhaft glücklich sein wirst – und warum das gut so ist“
Diese Situation ist geprägt durch Unsicherheit, Selbstzweifel und Angst. Hinter der Aggression steht die eigene Unsicherheit, die sich wesentlich daraus speist, sich selbst nicht akzeptieren zu können wie man ist. Daraus entsteht auch ständig nagender Selbstzweifel, ob das was man gerade tut hilfreich ist oder nicht. Da man aber nicht weiss wer man eigentlich ist, weil man die guten Seiten an sich selbst und die schlechten Seiten an sich selbst nicht akzeptieren möchte, ist da der ständige Zweifel darüber was man eigentlich möchte und wer man eigentlich ist.
Statt die eigenen Defizite zu sehen und zu akzeptieren (oder an denen die man ändern kann zu arbeiten), versucht man diese krampfhaft zu verdecken und zu verstecken. Man ist 24 Stunden am Tag damit beschäftigt die perfekte Fassade seines Wunsch-Selbstbildes aufrechtzuerhalten. Doch das Selbstbild stimmt eben nicht mit dem Bild überein, wie man tatsächlich ist und wie man sich innerlich tatsächlich fühlt. Es lässt vor allem keine Schwächen, Verletzlichkeit, Zartheit oder Verständnis gegenuber anderen zu, denn das passt nicht zu einem Selbstbild eines höchst selbstbewussten und selbstbestimmten Menschen, der alles jederzeit unter Kontrolle hat und weder Fehler macht noch sonstige Schwächen aufweist.
Im Ergebnis werden die ganzen Gefühle, die mit dieser Diskrepanz einhergehen kaschiert, verdeckt, unterdrückt und verleugnet. Gefühle der Unsicherheit, des Zweifels, der Angst, der Sehnsucht usw. werden unterdrückt und stattdessen nach aussen hin eine Fassade oder auch ein Schutzwall erzeugt, der das Gegenteil dessen zum Ausdruck bringen soll, nämlich Sicherheit, Selbstbewusstsein, Stärke und maximale Unabhängigkeit auch von der Zuwendung anderer. Diese Fassade wird mit einer wahnsinnigen Energie aufgebaut und aufrecht erhalten. Sie hat nur eine einzige Funktion: Die wahren Gefühle unsichtbar zu machen und sämtliche möglichen Schwächen oder Schwachstellen zu kaschieren.
Das Verrückte ist, Menschen die so vermeintlich stark, selbstbewusst und unbeirrbar auftreten, beeindrucken einen erstmal und sie faszinieren einen auch irgendwie, wie eine Fata Morgana täuschen sie einen. Denn das erzeugte Bild ist ja einmalig stark und überwältigend glaubwürdig. Man möchte das auch einfach glauben, weil es zu schön ist um wahr zu sein. Es entsteht unter grossem Aufwand und daher schaut es auch so makellos und wahr aus. Aber wie immer wenn etwas zu schön ist um wahr zu sein, dann ist es mit grosser Wahrscheinlichkeit eben nicht wahr.
Innerlich ist der vermeintlich starke & perfekte Mensch möglicherweise so traurig, dass er gerne weinen möchte, aber nach aussen gibt es nur eine herzliches Lachen und unangenehme Themen werden einfach weggelächelt und schnell das Thema gewechselt. Die den Menschen wirklich bewegenden Themen bleiben tabu und werden ausgeklammert aus der Kommunikation mit dem einzigen Ziel des Selbstschutzes vor unangenehmen Gefühlen die nicht mit dem Selbstbild zusammenpassen.
Die Gefühle sind nun zwar für andere unsichtbar, die Gefühle sind aber weiterhin da!
Es existieren nun eine Menge starker und unterdrückter Gefühle. Viele dieser Gefühle haben mit Verletzungen und Ungerechtigkeiten und weiteren negativen Erfahrungen aus dem Alltag zu tun. Doch es werden auch eine riesige Menge Gefühle mitgeschleppt aus der Vergangenheit. Gefühle die man aus Scham, Angst, Unsicherheit nie jemandem gezeigt hat, die aber jeden Tag weiterhin da sind. All diese Gefühle unter dem Deckel zu halten, um eine perfekte Fassade aufrechtzürhalten ist vielleicht kurzzeitig für einen 8-Stunden-Arbeitstag möglich aber nicht durchgängige 24 Stunden.
Die gesammelten unsichtbaren Gefühle erzeugen ein ständig hohes Intensitätsniveau für eine mögliche Wut. Viele kleine Ungerechtigkeiten, die im Laufe des Tages passiert sind sammeln sich und gegen Abend ist das Maß im Prinzip voll. Es fehlt auch nicht wirklich viel, da bereits aus der Vergangenheit präsente Gefühle viel Raum einnehmen, muss nur noch ein wenig hinzukommen und es wird schnell unerträglich. Es reicht dann schon ein kleiner Auslöser um die Wut von der Leine zu lassen. Der gesammelte Ärger und all die aufgestaute Energie muss irgendwohin, doch wohin? Das grosse Dilemma, damit der Ärger sichtbar werden darf und die Wut raus darf, muss eine geschützte Umgebung existieren.
Komplize/n
Es braucht eine Umgebung die verständnisvoll und schweigsam ist und in der man es sich erlauben kann einen Teil der Gefühle zu zeigen, die sich über den Tag angesammelt haben. Dieser verständnisvolle und schweigsame Kontext ist meist der Partner oder die Partnerin in einer Beziehung, oder vielleicht der beste Freund und die beste Freundin.
Doch wie geht man damit um, wenn man die Vielzahl der unterdrückten Gefühle des Partners oder der besten Freundin immer wieder „zu spüren“ bekommt, weil man als die „sichere“ Umgebung angesehen wird? Vor allem wie geht man damit um, wenn sich der Gefühlswelterguss derart gestaltet, dass man plötzlich nur noch als Empfänger akzeptiert wird? Das ist dann keine gesunde Beziehung mehr sondern eine ungesunde, mindestens aber nicht ausbalancierte wenn nicht gar toxische Beziehung.
Solche Beziehungen haben einige gemeinsame Kennzeichen:
- Mangel an Unterstützung: Anstelle von Ermutigung und Verständnis herrscht oft Kritik und Abwertung.
- Schlechte Kommunikation: Statt offener und ehrlicher Gespräche gibt es Missverständnisse, Unterstellungen und oft auch Aggressionen.
- Machtungleichgewicht: Eine Person dominiert oder kontrolliert die andere, was zu einem Ungleichgewicht in der Beziehungsdynamik führt.
- Mangel an Respekt: Die Bedürfnisse und Grenzen des anderen werden nicht geachtet oder ernst genommen.
- Emotionale Instabilität: Häufige emotionale Höhen und Tiefen, oft verbunden mit Gefühlen von Unsicherheit und Angst.
Quelle: Verborgene Gefahr: Emotionale Erpressung in der Beziehung
Für den- oder diejenige, die unfreiwillig zum Komplizen eines solchen Wut-Bulimie-Verhaltens wird, werden auf einmal alle Merkmale einer „toxischen“ Beziehung zutreffend. Der Partner erhält selbst keine Unterstützung bei für ihn wichtigen Dingen, denn alles kreist nur noch um das Befinden des Wut-Unterdrückers. Es gibt auch keine Ermutigung oder Verständnis für die Belange des Partners, stattdessen wird er kritisiert für seine Bedürfnisse und diese werden als nicht so wichtig abgewertet oder gar nicht erst akzeptiert. Es gibt nur noch Missverständnisse, es werden Unterstellungen formuliert und die Kommunikation wird aggressiv. Der Wut-Bulimist respektiert die Grenzen des anderen nicht mehr und stellt zusätzlich die Bedürfnisse des anderen in Abrede. Stattdessen sieht der Wut-Bulimist nur noch sich und seine eigenen Bedürfnisse und seinen Handlungsdruck. Die teilweise vermutlich über Jahrzehnte angestaute Wut plus die Wut des Alltags, möchte er jetzt unbedingt an seinem Gegenüber im vermeintlichen Schutzraum loswerden. Und da offenbart sich das ganze Dilemma einer solchen Art von Beziehung, es gilt das Sprichwort: „Die Hand die segnet wird zuerst gebissen.“
Die Personen, die dem Wut-Bulimisten am nächsten stehen, bekommen den ganzen Schwall an Wut & Ärger ab und nicht etwa die Verursacher des Ärgers. So zerstört der Wut-Bulimist letzlich seinen eigenen Schutzraum Stück für Stück auf Kosten des anderen. Es gibt keine Wiedergutmachung, keine Entschuldigung und letztlich auch kein Verständnis mehr für die Bedürfnisse des anderen.
Wer in so einer fortdauernden Situation nicht einschreitet, wird zum Komplizen, der das Verhalten weiter unterstützt und letztlich auch zum Opfer emotionaler Erpressung. Er macht sich deshalb zum Komplizen des Wut-Bulimisten mit einem Dauerabonnement für emotionale Achterbahnfahrt, weil er sich selbst reduziert auf einen emotionalen Abfalleimer ohne weitere Rechte und seine Bedürfnisse gar nicht mehr vorbringen kann.
Selbstliebe
Für mich stellt sich das auch als ein Problem von Selbstliebe dar, deshalb ja der Perfektionsanspruch. Der Wut-Bulimist akzeptiert sich selbst nicht wie er ist und möchte sein wahres Ich daher lieber 24 Stunden am Tag versteckt halten. Ein gewaltiges Unterfangen, denn den ganzen Tag über Theater zu spielen ist anstrengend, kostet eine ganze Menge Extränergie und ausserordentliche Selbstbeherrschung.
Der Artikel „Friendship Begins at Home“ ist hier sehr aufschlussreich. Da gibt es ein schönes Zitat von Carl Jung:
To love someone else is easy, but to love what you are, the thing that is yourself, is just as if you were embracing a glowing red-hot iron: it burns into you and that is very painful. Therefore, to love somebody else in the first place is always an escape which we all hope for, and we all enjoy it when we are capable of it. But in the long run, it comes back on us. You cannot stay away from yourself forever, you have to return, have to come to that experiment—whether you can love yourself, and that will be the test.
Insbesondere der folgende Abschnitt ist meiner Ansicht nach sehr aufschlussreich:
To illustrate, I’ve worked with patients who honestly saw their habitually critical and demanding attitude toward others as totally reasonable—“it’s what I hope for from others,” as one patient said when I noted how harsh she sounded when talking about her son. But as she has become aware of how distorted and unreasonable her so-called reasonableness has turned out to be, she’s pained at how unfair she’s been to others. But she’s also relieved because (no surprise by now) she had been treating herself in the same critical demeaning way. What a relief, then, to explore how this critic was actually a defense meant to protect her: keeping her ever-vigilant by rehearsing every way she had screwed up, and anticipating every way she might be about to.
Mein Fazit
Versteckte Gefühle bei sich selbst und/oder beim anderen sind eine erste „Red Flag“, ein Warnzeichen. Wenn der Partner seine Gefühle nicht offen zeigt sondern durchgängig versteckt, oder man selbst sich genötigt sieht die eigenen Gefühle nicht mehr zeigen zu dürfen, dann ist das ein deutliches Warnzeichen für jede zwischenmenschliche Beziehung. Es mag Gründe geben für das zeitweise Verstecken von Gefühlen, aber für ein dauerhaftes Verstecken sollte man die Gründe dafür herausfinden, angehen und aufarbeiten. Wenn meine Beziehung zu mir selbst aus Selbstablehnung & Selbstverleugnung besteht, dann ist das ein Problem, denn ich kann nicht jemand anderen lieben und annehmen, während ich mich selbst hasse oder ablehne. Das ist dann nicht Liebe, das ist Flucht vor sich selbst.
Das Geheimnis eine Beziehung nicht nur zu beginnen sondern dauerhaft fortzuführen, besteht meiner Ansicht nach darin, in der Lage zu sein, auch kleine Gefühle unmittelbar teilen zu können und zeigen zu dürfen. Das meint sowohl positive Gefühle wie auch negative Gefühle. Wenn man nur in einer Beziehung ist, um bestimmte „Funktionen“ abgreifen zu können, wie z.B. die Funktion des Partners als emotionalem Mülleimer, dann ist das keine Liebe. Es ist das rücksichtslose stillen eines eigenen Bedürfnisses, mehr nicht. Und was einem da nach der Trennung fehlt ist nicht der andere Mensch, sondern die nicht mehr verfügbare Funktion.
Wenn ich bereits Angst davor haben muss, selbst kleine, negative Gefühle (z.B. einen kleinen Ärger) zu zeigen, weil die Reaktion nicht auf Verständnis oder eine Absicht des Verstehens trifft, ist eigentlich keine Basis für eine tiefere Beziehung gegeben. Nur weil man einen kleinen Ärger hat, stellt man damit ja nicht etwa die ganze Beziehung oder die Person in Frage. Manchmal tritt eben ein kleiner Ärger auf aus Unachtsamkeit im Alltagsstress oder weil man hastig etwas erledigen möchte und dabei Abkürzungen wählt, die unpassend sind.
Wenn das Teilen kleiner positiver Gefühle (z.B. das Teilen der Freude über etwas Gelungenes), in der Mehrheit der Fälle keine positive Erwiderung erfährt, dann beraubt man sich auch einer nachhaltigen Vertiefung der Beziehung. Dann fehlt die positive Resonanz. Es fühlt sich dann zunehmend nach Dissonanz an und man beginnt an der eigenen Wahrnehmung zu zweifeln, wenn es den anderen offenbar kalt lässt, dass man gerade einen kleinen Erfolg erzielt hat und die Freude gerne teilen möchte. Es setzt ein Prozess der Erosion ein. Man teilt positive Ereignisse nicht mehr, weil man schon erwartet, dass die Reaktion des Partners eher nicht anerkennend oder positiv wahrnehmend ausfallen wird.
Daher ist meiner Ansicht nach bereits die fortdauernde Nicht-Reaktion oder gar die negative Reaktion auf das Teilen eines positiven Gefühls mit dem Partner, ein erstes, ernstes Warnzeichen. Wer sich nicht einmal mit dem anderen gemeinsam freuen kann, der ist auch weit davon entfernt diesen Menschen zu lieben.
Das soll soweit meine Zusammenfassung sein, von dem, was ich in 2025 mein dominierendes Thema war. Kommunikation, Nicht-Kommunikation, Aggression, Wut und deren Auftreten in Situationen des Alltags auf Arbeit und in der persönlichen Beziehung.
Why do I blog this? Ich bin in den vergangenen Jahren öfters Wutausbrüchen und aggressiver Kommunikation ausgesetzt gewesen. Dies hat mich bewegt einmal meine Gedanken und Recherchen zu dem Thema aufzuschreiben. Dies ist auch ein Versuch einer Katharsis zum Jahresabschluss.