Sicher geht es mir nicht allein so, dass ich zu Hause einige Münzen gesammelt habe… Münzen die bei der Benutzung von Bargeld irgendwie überproportional die Geldbörse ausbeulen und die man zwecks Defragmentierung des eigenen Geldbeutels ab und an beiseite tut.
Sicher geht es mir nicht allein so, dass ich zu Hause einige Münzen gesammelt habe… Münzen die bei der Benutzung von Bargeld irgendwie überproportional die Geldbörse ausbeulen und die man zwecks Defragmentierung des eigenen Geldbeutels ab und an beiseite tut.
Ich sammel die jetzt schon einige Jahre. Mein Behälter dafür war jetzt voll und ich dachte ich bring den Kram einfach mal zur Bank. Ja, falsch gedacht, geht nämlich nicht. Jedenfalls nicht wenn die eigene Bank dafür keinen Automat betreibt an dem man das machen kann.
Daher habe ich eine Mail an die BaFin geschrieben. Das ist die Bundesanstalt für Finanzdienstleistungsaufsicht, jene Behörde, die gerade kolossal in ihrer Aufgabe versagt hat den Wirecard Coup rechtzeitig als Betrug zu erkennen und stattdessen fleissig selber mitgezockt hat.
Die Frage
Folgende Frage schrieb ich per Mail an poststelle@bafin.de:
Sehr geehrte Damen und Herren,
ich wende mich mit einem Anliegen an sie von dem ich nicht in meinen kühnsten Vorstellungen gedacht hätte dass es notwendig ist.
Es geht darum dass offenbar alle Banken die Dienstleistungen im Rahmen der Finanzinfrastruktur Deutschlands anbieten, einer Ausnahme in der Teilnahme am Waren- und Güterverkehr unterliegen, die keinem einzigen anderen Marktteilnehmer gestattet wird, denn offenbar gilt derzeit Folgendes bzw. wird von den Banken für sich in Anspruch genommen:
1. Banken dürfen offenbar die Annahme von Bargeld verweigern
2. Banken dürfen offenbar die Annahme von Bargeld sofern sie diese ausschließlich ihren eigenen Kunden anbieten mit saftigen Gebühren belegen
Keinem einzigen anderen Marktteilnehmer ist dieses Vorgehen gestattet, da es Bargeld gegenüber Buchgeld bei jedem Zahlungsvorgang benachteiligen würde. Es würde ein Aufschrei durch Deutschland gehen, wenn der Supermarkt um die Ecke Bargeld(ein)zahlungen mit einer Gebühr belegen würde. Noch absuder wäre es, wenn der Supermarkt nur den Kunden die eine Kundenkarte von ihm haben Bargeld(ein)zahlungen erlauben würde und DENNOCH den eigenen Kunden gebühren für Bargeld in Rechnung stellen würde.
In meinem konkreten Fall möchte ich der Zahlungsmittelinfrastruktur Deutschlands gerne meine über mehrere Jahre gesammelten Münzen (in Form von 1,2,5,10,20,50 Cent sowie 1 und 2 EUR im Gewichtsumfang von einigen Kilogramm) wieder zukommen lassen, damit auch die Gesamtkosten für den Betrieb der Zahlungsmittelinfrastruktur gesenkt werden können, weil z.B. die Bundesbank keine neuen Münzen drucken muss, wenn bestehende den Weg zurück in das Zahlungsmittelsystem finden können.
Doch gerade dies ist bei meiner Bank, der 1822direkt offenbar nicht mit vertretbarem Aufwand möglich. Aktueller Stand: Eine Reise von Bremen nach Frankfurt ist nötig, um aktuell auf vorgesehenem Weg eine Einzahlung vornehmen zu können, da offenbar nur die Frankfurter Sparkasse eine Bargeldeinzahlung von mir als Kunde akzeptiert.
Hiermit wende ich mich an Sie als Vertreterin der Verbraucherrechte gegenüber dem deutschen Bankwesen, und möchte sie dringen bitten hier für eine Lösung zu sorgen.
Konkret:
1. Bitte klären sie mich auf, ob es eine Ausnahmeregel für Banken gibt, von der ich bisher nichts wusste, die Banken zu besonderen Marktteilnehmern erklärt, die NICHT dazu verpflichtet sind Bargeld wie ALLE anderen Marktteilnehmer anzunehmen
2. Bitte klären sie konkret mit meiner Bank 1822direkt (Ein Unternehmen der Frankfurter Sparkasse), auf welchem Weg ein für mich eine Bargeldeinzahlung für oben aufgeführtes Vorhaben möglich ist, OHNE dass hier eine Zahlungsmiteldiskriminierung stattfindet (in Form von zusätzlichen gebühren, oder Ähnlichem)
3. Zusätzlich möchte ich sie bitten, auf eine Regelung hinzuwirken, die verbraucherfreundlich ist und es JEDEM am Zahlungsmittelsystem teilnehmenden Marktteilnehmer erlaubt kostenfrei (i.e. ohne Benachteiligung von Bargeld(ein)zahlungen) bei JEDER Bank Geld einzahlen zu dürfen, das auf jedes beliebige Konto bei jeder beliebigen Bank mit Sitz in Deutschland (i.e. unter Aufsicht der BaFin stehend) gebuchte werden kann.
Ich sehe es als eine fundamentale Aufgabe eine Bank an Geld anzunehmen, und dieses einer beliebigen Person oder Organisation zukommen zu lassen.
Maximal würde ich eine Buchungsgebühr in Höhe der bisher üblichen Transaktionskosten akzeptieren, egal ob ich Kunde- oder Gast-Einzahler bei der Bank bin.Für Rückfragen stehe ich gerne per E-Mail und auch postalisch zur Verfügung. Sollte es keine befriedigende Lösung für mein Vorhaben geben, werde ich in erwägung ziehen mit geeigneten NGO’s dem Thema mehr Aufmerksamkeit zu widmen und eintsprechend eine Klarstellung im Finanzrecht mit Hilfe sämtlicher Rechtsmittel zu erwirken die einem Bürger der Bundesrepublik Deutschland zugänglich sind.
Mit freundlichem Gruß,
Soweit mein – zugegeben etwas geharnischtes – Anliegen das ich an das „Referat VBS 3“ für Verbraucherbeschwerden richtete.
Nun kam die Antwort zurück und die lässt doch einigermaßen tief blicken mit was für einer komfortablen Machtposition sich die Banken da über die letzten Jahrzehnte offenbar die lästigen Verbraucheranliegen wegreguliert haben per Gesetz.
Die Antwort
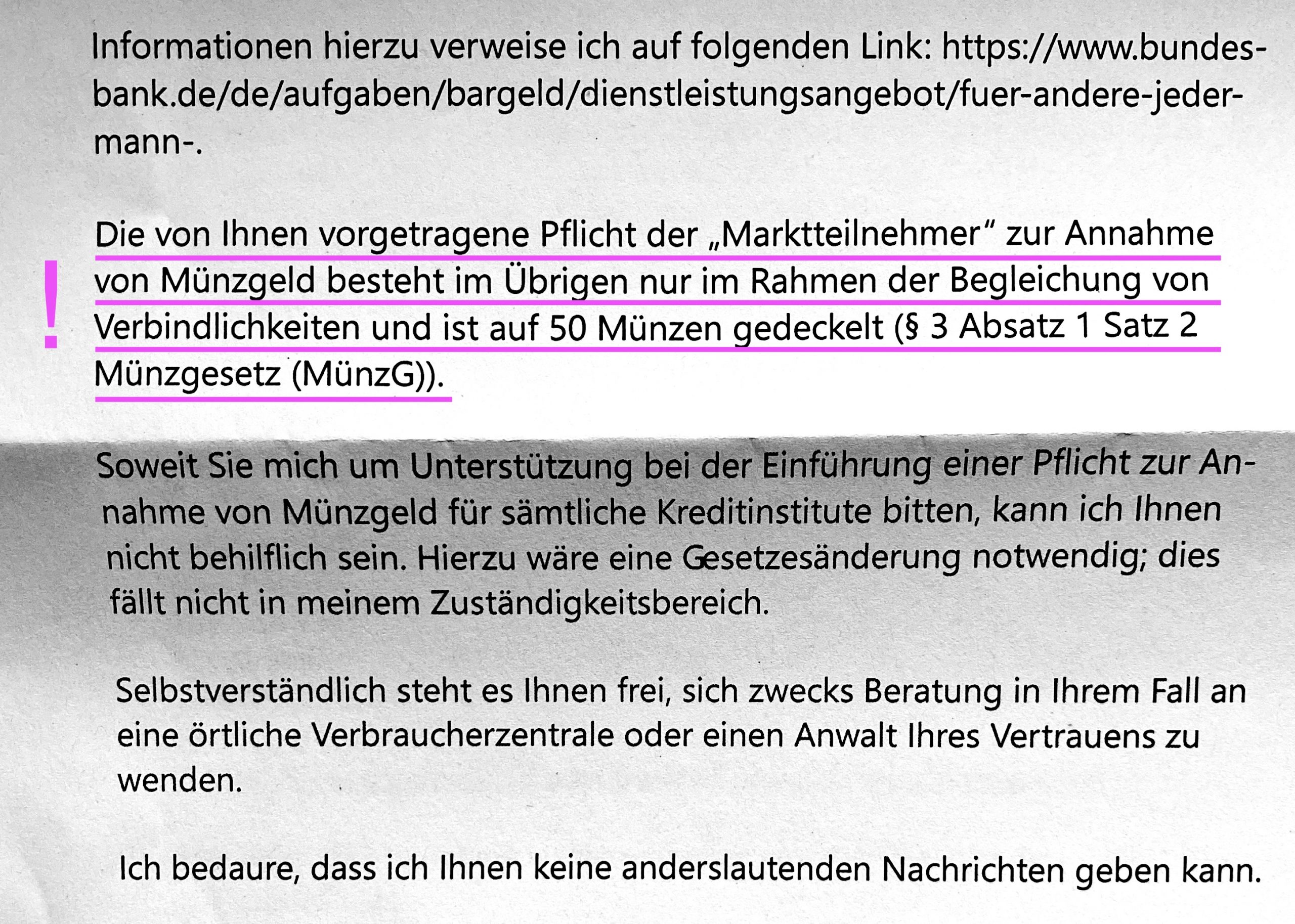
Da muss ich erstmal ein Lob loswerden wie zügig die Antwort kam. Ich hatte mich schon drauf eingestellt, dass ich jetzt monatelang nichts mehr davon hören werde und dann einen Standardantwortbrief gespickt mit Wieselei-Textbausteinen erwartet. Stattdessen hat mich die Antwort allerdings dann inhaltlich mehr als nur überrascht. Hier die Antwort (einige Textstellen habe ich aus Gründen des Datenschutzes geschwärzt, diese beeinflussen die Aussage des Textes aber nicht wesentlich).
Schlussfolgerung
Aus meiner Sicht ist eine dringende Änderung nötig von BGB §675 Absatz 5 Satz 1 einerseits UND §1 Absatz 1 Satz 2 Nr. 1 & 2 Zahlungsdiensteaufsichtsgesetz (ZAG) andererseits. Und natürlich gehört das Münzgesetz, insbesondere §3 Absatz 1 Satz 2, angepasst.
Jetzt ist bloß die Frage, glaubt in diesem Land, bei diesen Politikern & Parteien noch jemand daran, dass es da eine Änderung geben wird? Insbesondere einem Bundesfinanzminister der SPD in der Regierung mit seinem persönlichen Track-Record in „Sachen Geld den Anderen/Banken/Großkonzernen geben“ – ich sag nur HSHNordbank, CumEx, Lufthansa, Wirecard, etc. – also ich leider nicht mehr.
Why do I blog this? Ich bin supersauer darüber dass ausgerechnet Banken offenbar bargeld ablehnen dürfen. Geldangelegenheiten sind deren einziger Zweck, das ist ihr Kernbusiness. Für mich bleibt das unfassbar und das möchte ich nicht als Argument gegen Bargeld verstanden wissen (Bargeld erfüllt eine wichtige Funktion: Diskriminationsfrei zu sein) sondern als Argument für eine härtere Gangart gegenüber den Banken in Deutschland.