Zahlen sind ja immer eine prima Sache, um zu argumentieren, zu belegen oder zu widerlegen. Allerdings sind Zahlen oft nur von begrenztem Wert, wenn man sie nicht auf einen Blick vergleichen kann. Ein Vergleich ist manchmal auch gar nicht so einfach. Probieren kann man es ja mal selbst unter earthtrends.wri.org einem Datenangebot des World Resources Institute.
Zahlen sind ja immer eine prima Sache, um zu argumentieren, zu belegen oder zu widerlegen. Allerdings sind Zahlen oft nur von begrenztem Wert, wenn man sie nicht auf einen Blick vergleichen kann. Ein Vergleich ist manchmal auch gar nicht so einfach. Probieren kann man es ja mal selbst unter earthtrends.wri.org einem Datenangebot des World Resources Institute.
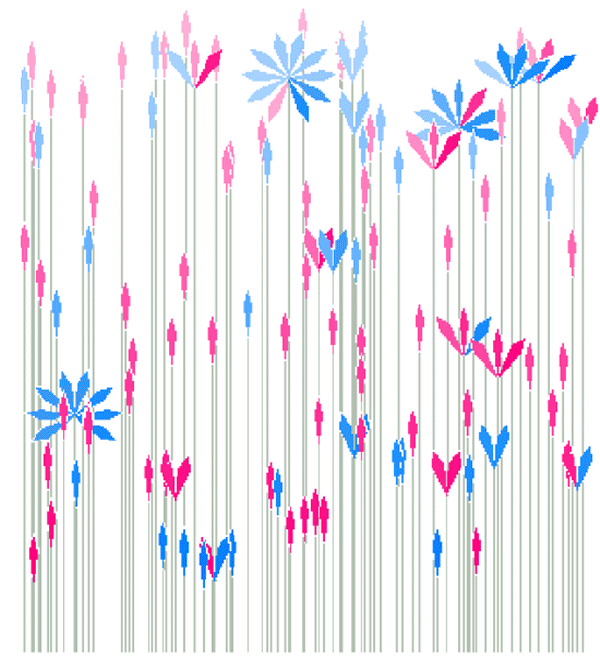
 Eine richtig gute Möglichkeit ist die Visualisierung der Zahlen als Dichte-Normierte Karte, die die geographischen Flächen den entsprechenden Zahlen anpasst. Und genau das sieht man z.B. für die Medizin Exporte (Bild oben ) weltweit. Der sogenannte WorldMapper der Geographical Association (UK) der Universitäten von Sheffield (UK) und Michigan (USA) hält dabei einige spannende Grafiken bereit. Eine ebenfalls interessante Sache hinsichtlich Daten über die Welt ist der Atlas der Globalisierung (Bild links), herausgegeben von Le Monde Diplomatique.
Eine richtig gute Möglichkeit ist die Visualisierung der Zahlen als Dichte-Normierte Karte, die die geographischen Flächen den entsprechenden Zahlen anpasst. Und genau das sieht man z.B. für die Medizin Exporte (Bild oben ) weltweit. Der sogenannte WorldMapper der Geographical Association (UK) der Universitäten von Sheffield (UK) und Michigan (USA) hält dabei einige spannende Grafiken bereit. Eine ebenfalls interessante Sache hinsichtlich Daten über die Welt ist der Atlas der Globalisierung (Bild links), herausgegeben von Le Monde Diplomatique.
Interessant für Fußballfans: Die an dem WorldMapper beteiligte Geographical Association stellt auch eine Karte der Fußballstadien zum download bereit. Dafür wurde sogar extra eine Seite mit Material für den Unterricht erstellt.
 Auch interessant ist das Projekt Science on a Sphere (hier ein QuickTime-Film dazu). Dort wird versucht mit einem neuartigen Projektionssystem, Daten über den Planeten Erde auf eine im Raum schwebende Kugel zu projezieren. Man kann dann um die kugel herumgehen und sich das genau von allen Seiten anschauen. Ähnlich wie auf einem Holodeck der StarTrek-Serie. Siehe Bild rechts.
Auch interessant ist das Projekt Science on a Sphere (hier ein QuickTime-Film dazu). Dort wird versucht mit einem neuartigen Projektionssystem, Daten über den Planeten Erde auf eine im Raum schwebende Kugel zu projezieren. Man kann dann um die kugel herumgehen und sich das genau von allen Seiten anschauen. Ähnlich wie auf einem Holodeck der StarTrek-Serie. Siehe Bild rechts.
 Update 18. Juni 2006:
Update 18. Juni 2006:
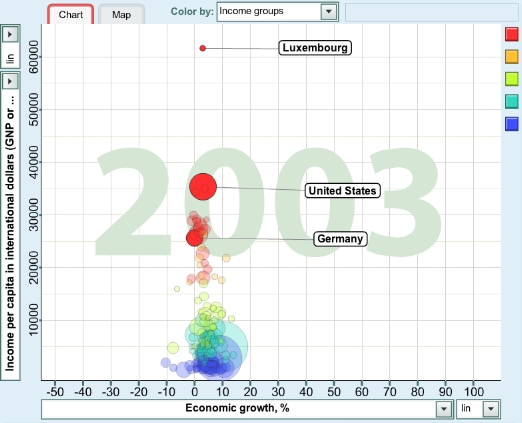
Es gibt einen neuen weiteren Dienst, der dynamisch Daten der Erde Visualisiert und damit einen weitaus differenzierteren Zugang zu Daten ermöglicht. Der neue Service heisst Gapminder. Der Service und der Hintergrund dazu werden in einem Video sehr anschaulich vorgestellt. (via Oliver Wrede)